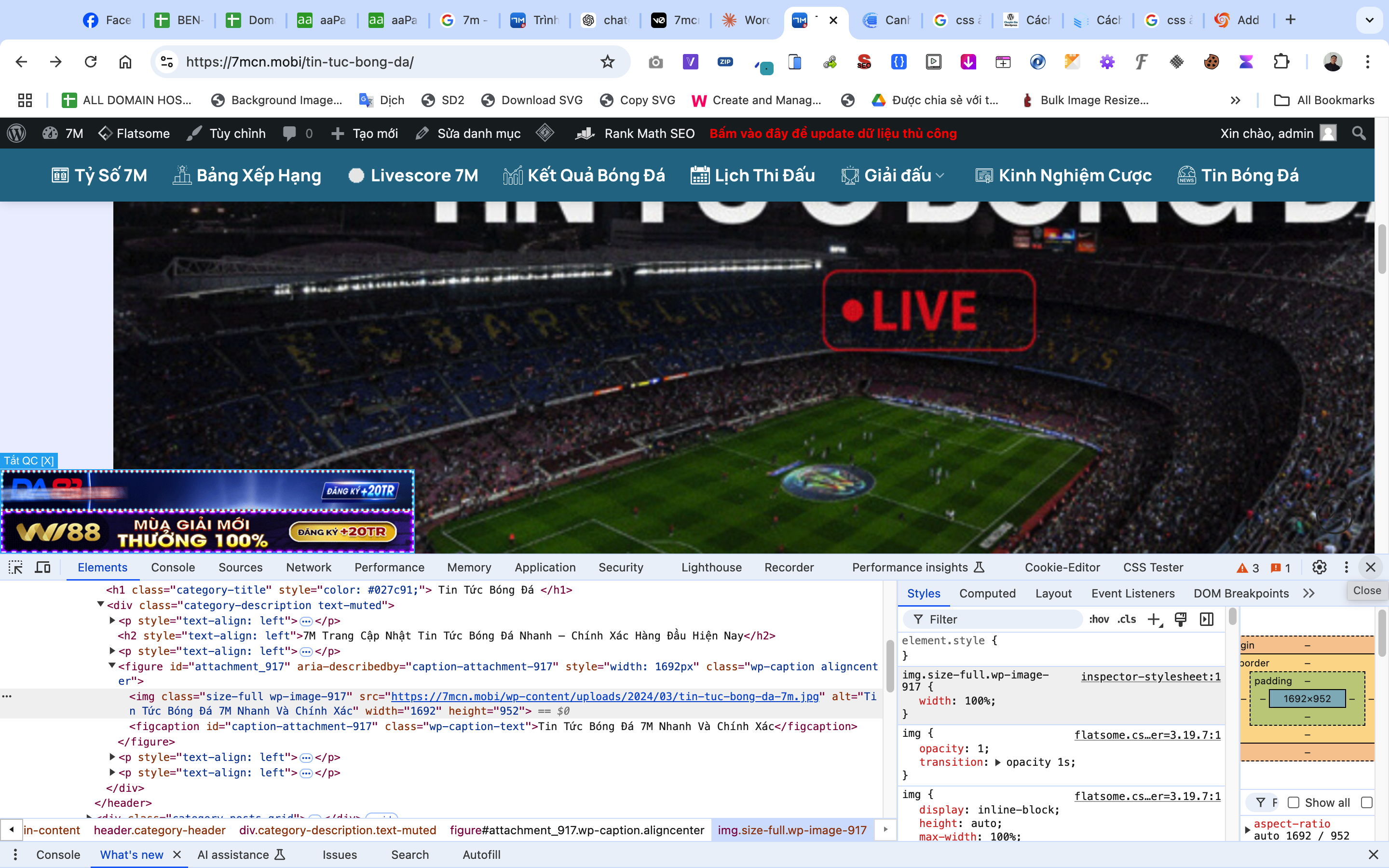
Khi bạn thêm hình ảnh vào bài viết với mô tả hình ảnh, thì bị vỡ khung ở giao diện. Đặc biệt hay xãy ra khi bạn dùng theme Flatsome. Đây là cách khắc phục.

Hướng dẫn sử dụng:
- Thêm CSS này vào file style.css của theme
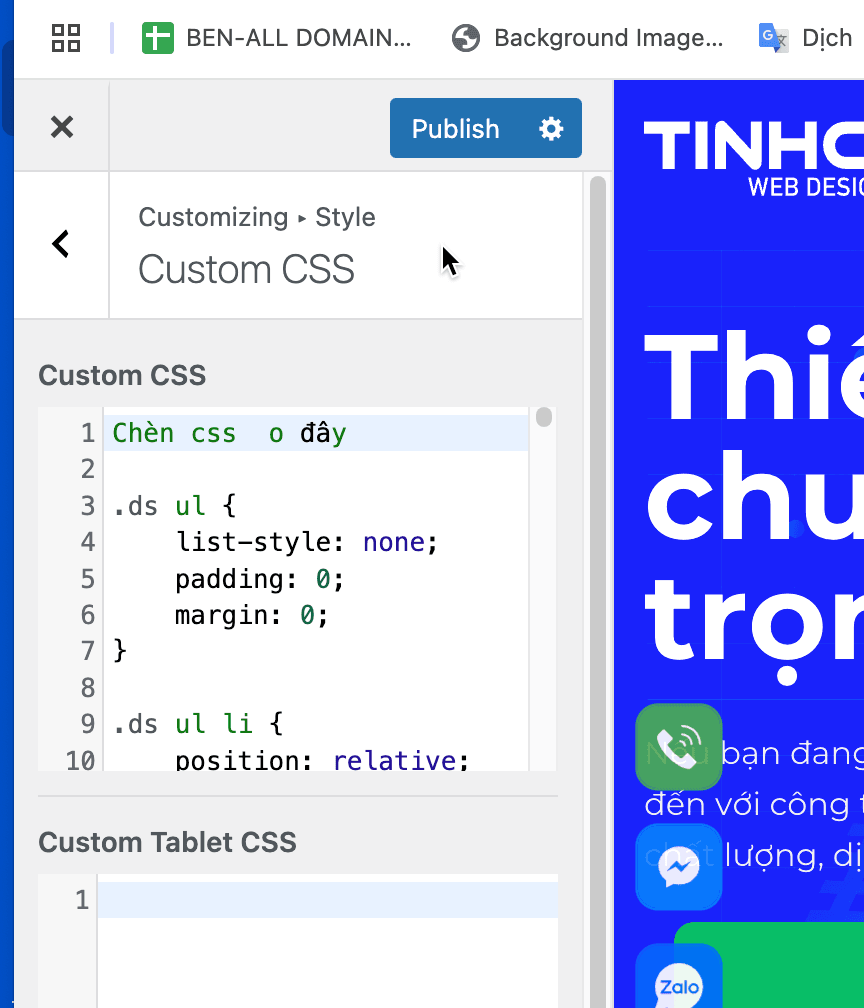
- Hoặc thêm vào phần Custom CSS trong Tùy chỉnh Theme
- Nếu dùng plugin, có thể thêm vào phần Additional CSS
Các điều CSS này giải quyết:
- Đảm bảo hình ảnh không bị vỡ khung
- Responsive trên mọi thiết bị
- Canh giữa caption
- Hỗ trợ các class căn chỉnh mặc định của WordPress
/* Fix lỗi caption hình ảnh WordPress */
.wp-caption {
max-width: 100% !important;
width: auto !important;
margin: 0 auto;
padding: 0;
position: relative;
}
.wp-caption img {
max-width: 100%;
height: auto;
display: block;
margin: 0 auto;
}
.wp-caption-text {
background-color: rgba(0,0,0,0.7);
color: #fff;
padding: 10px;
margin: 0;
text-align: center;
line-height: 1.5;
max-width: 100%;
box-sizing: border-box;
}
/* Responsive fix */
@media screen and (max-width: 767px) {
.wp-caption {
width: 100% !important;
}
}
/* Extra fix cho các trường hợp khác */
.aligncenter {
display: block;
margin: 0 auto;
}
.alignnone {
margin: 5px 20px 20px 0;
}
.alignright {
float: right;
margin: 5px 0 20px 20px;
}
.alignleft {
float: left;
margin: 5px 20px 20px 0;
}Vị trí chèn CSS:

Bạn có hài lòng với nội dung và thông tin trên trang này không?









![[Bình Long, Đồng Nai] Khóa học dựng Web Wordpress 1:1 cầm tay chỉ việc 9 [Bình Long, Đồng Nai] Khóa học dựng Web 1:1 cầm tay chỉ việc](https://tinhcau.com/wp-content/uploads/2025/09/khoa-hoc-viec-150x150.png)










 Đang xử lý...
Đang xử lý...
 Telegram Tư Vấn Web
Telegram Tư Vấn Web  Telegram Khuyến Mãi
Telegram Khuyến Mãi  Hotline Kỹ thuật
Hotline Kỹ thuật  Tải báo giá tự động
Tải báo giá tự động 


